Grafikprogramme richtig nutzen Vektorgrafiken erstellen: Die besten Programme und Tipps


Erfahren Sie, wie Sie Vektorgrafiken mit Programmen wie Inkscape und Adobe Illustrator erstellen und bearbeiten können. Vektorgrafiken sind ideal für Webdesign und Printmedien, da sie skalierbar sind und in verschiedenen Formaten wie SVG genutzt werden können.
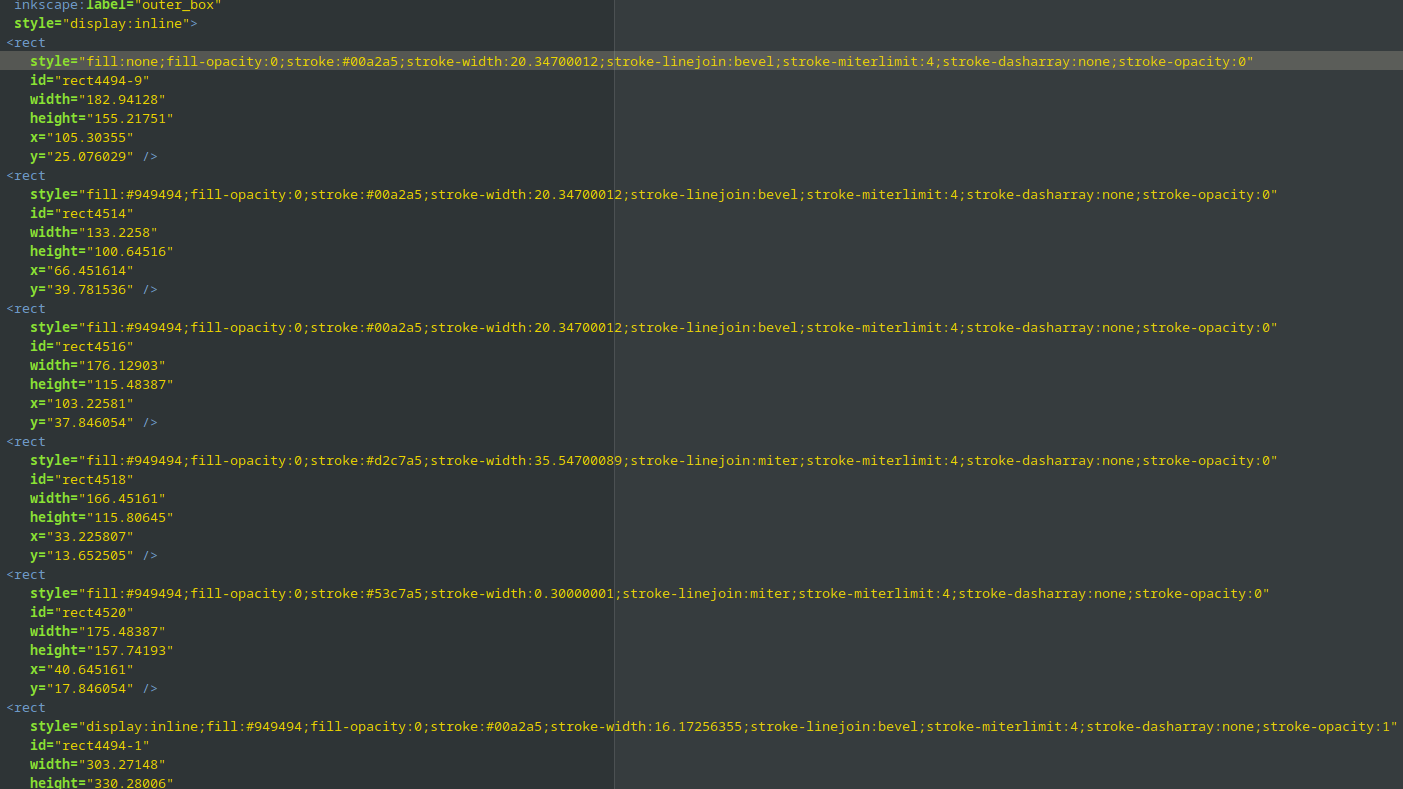
Die Vorteile von Vektorgrafiken im Vergleich zu Rastergrafiken – also Bilder bestehend aus Pixeln – liegen auf der Hand. Da ein Vektorprogramm lediglich Beschreibungen der Vektorgrafik abspeichert, lässt sich die Grafik auf einem Monitor in einer beliebigen Auflösung darstellen. Die Datei, die die Vektorgrafik beinhaltet, ist wie eine XML-Datei aufgebaut, in der die darin vorkommenden Objekte sowie Texte näher definiert sind.
Tools für eine Vektorgrafik
Bei einem Rechteck zum Beispiel speichert das Vektorprogramm die Koordinaten, dessen Maße, dessen Farben sowie die Ebene, auf der sich das Rechteck befindet, ab. Wenn Sie Vektorgrafiken erstellen wollen, eignen sich Programme wie Inkscape oder Adobe Illustrator.
Inkscape
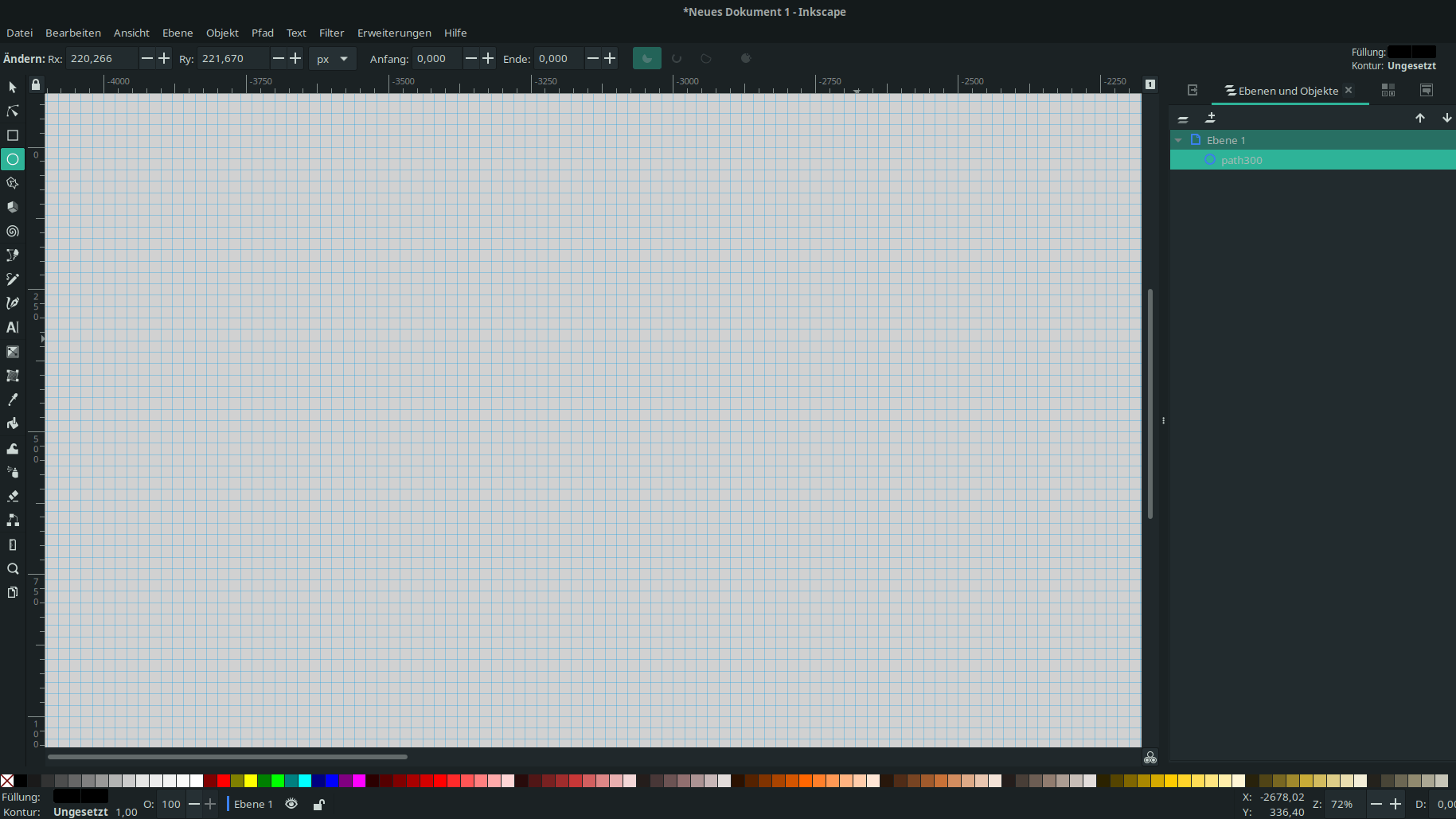
Mit dem kostenlosen Programm Inkscape können Sie Vektorgrafiken im Format "Scalable Vector Graphics" (SVG) erstellen – sogenannte SVG-Dateien. Dieses Format ist weit verbreitet. So können Sie es direkt in Webseiten einbetten oder mit anderen Programmen wie Gimp weiterverarbeiten beziehungsweise in ein anderes Format konvertieren. Um ein Icon im SVG Format von Inkscape zu erstellen, starten Sie Inkscape und richten zunächst die Ansicht ein:
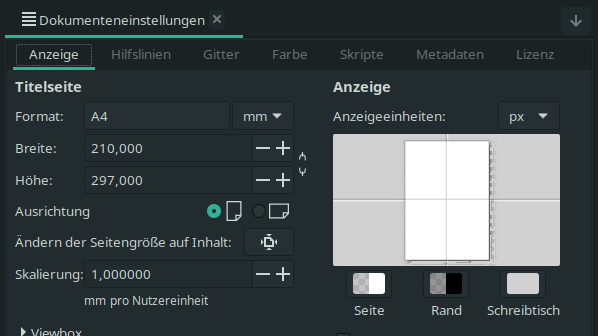
- Unter "Datei > Dokumenteneinstellungen" geben Sie die Seitengröße an. Beispielsweise existiert das Format "Icon", das sich für Icons eignet. Sie können auch einfach "A4" auswählen, wenn Sie sich im Voraus nicht für das richtige Format entscheiden können. In den Dokumenteneinstellungen geben Sie zudem die Ausrichtung des Dokuments an, indem Sie Hoch- oder Querformat aktivieren. Da in der digitalen Welt Einheiten wie Pixel oder DPI geläufiger sind, sollten Sie bei Anzeigeeinheiten auf "px" (Pixel) umstellen.
- Unter "Ansicht > Anzeigen/Ausblenden" aktivieren Sie alle Leisten, um auf alle Funktionen sofort Zugriff zu haben.
- Zum Zeichnen sind in der Regel Dialoge wie Ebenen-Fenster erforderlich, welche Sie über "Ansicht > Dialoge ein-/ausblenden" öffnen.
- Daneben brauchen Sie die Farbpalette, die Sie über das Hauptmenü "Ansicht" öffnen. Zusätzlich sollten Sie Meldungen unter "Ansicht > Meldungen" aktivieren, um die Fehlersuche zu erleichtern.
- Falls Ihnen die Seitenansicht nicht gefällt, können Sie die Seite per Drag-and-Drop nach rechts schieben, sodass Sie lediglich ein leeres Zeichenblatt ohne Ränder zu Gesicht bekommen.
Einfache Arbeitsschritte mit Inkscape
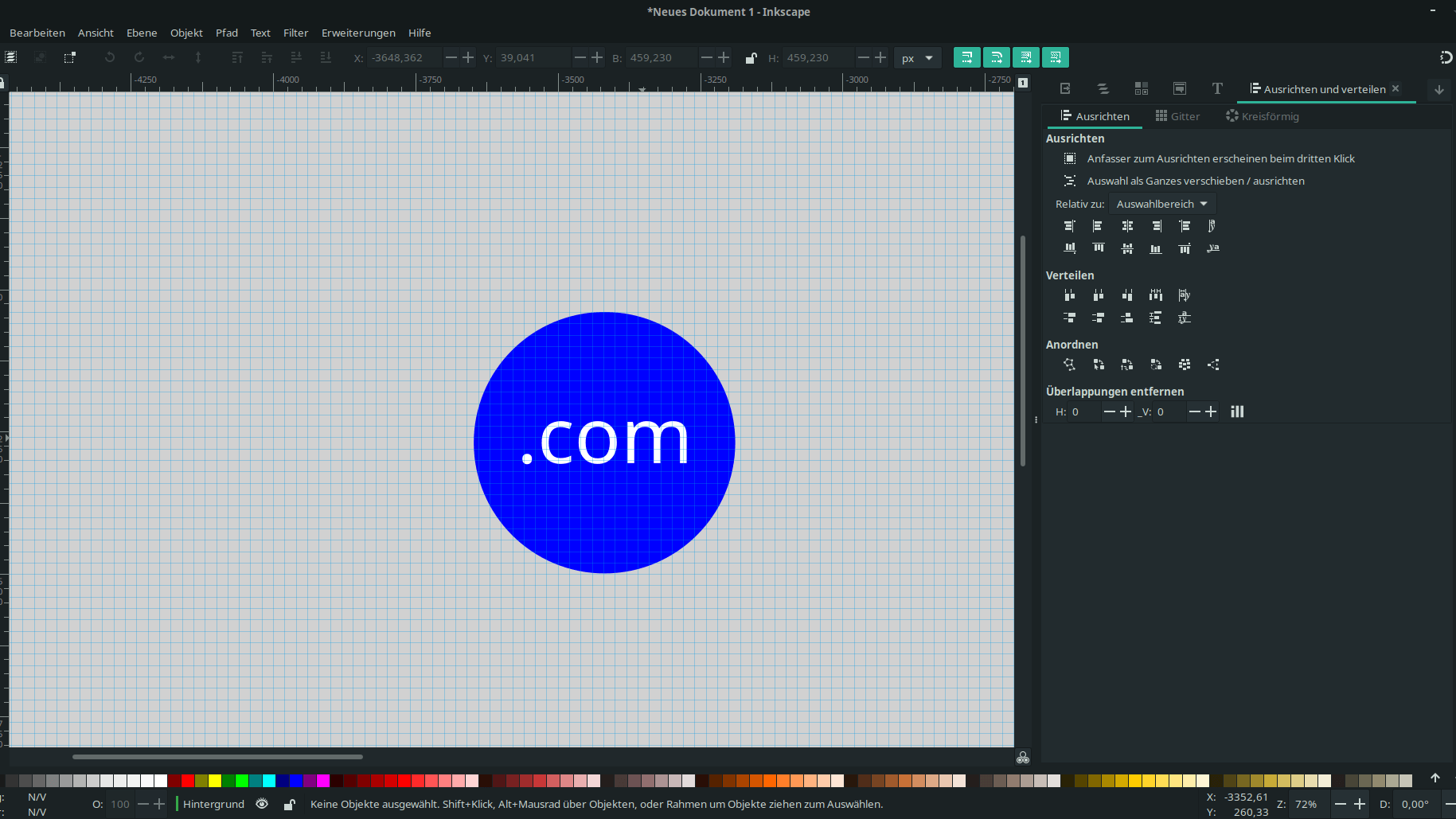
Bei einem Icon erstellen Sie zunächst den Hintergrund. Dann suchen Sie sich auf der linken Symbolleiste eine Form für den Hintergrund aus. Für Icons sind Kreise eine gute Wahl. Wenn Sie beim Zeichnen des Kreises gleichzeitig die Taste [Strg] gedrückt halten, fällt es einfacher, einen 360-Grad-Kreis zu erstellen.
Abgesehen von diversen anderen Formen stellt Inkscape Text-Werkzeuge zur Verfügung. Per Klick auf das Buchstaben-Symbol auf der linken Seite können Sie einen Text einfügen. Zum Formatieren des Textes klicken Sie anschließend auf das Stift-Symbol auf der rechten Seite, um dann über das Dialogfenster die erforderlichen Einstellungen vorzunehmen.
Erhalten Sie Antworten aus Tausenden t-online-Artikeln.
Antworten können Fehler enthalten und sind nicht redaktionell geprüft. Bitte keine personenbezogenen Daten eingeben. Mehr Informationen. Bei Nutzung akzeptieren Sie unsere Datenschutzhinweise sowie unsere t-online-Assistent Nutzungsbedingungen.
JPG / PNG in eine Vektorgrafik umwandeln
Wenn Sie keine eigene Vektorgrafik erstellen, können Sie auch ein Foto mittels eines Vektorprogramms vektorisieren. Allerdings kann das Ergebnis hinterher etwas einem gemalten Bild ähneln, insofern sollten Sie immer die Qualität Ihres Endprodukts prüfen. Hierzu gehen Sie wie folgt vor:
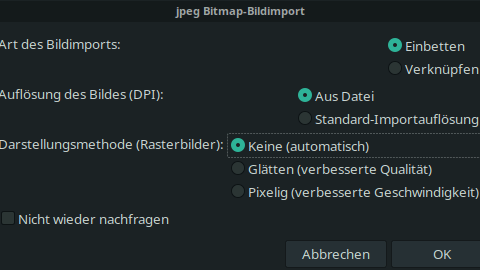
- Öffnen Sie das Bild in Inkscape mittels "Datei > Öffnen" und wählen Sie beim Import-Dialog "Einbetten" sowie "Keine Darstellungsmethode" aus.
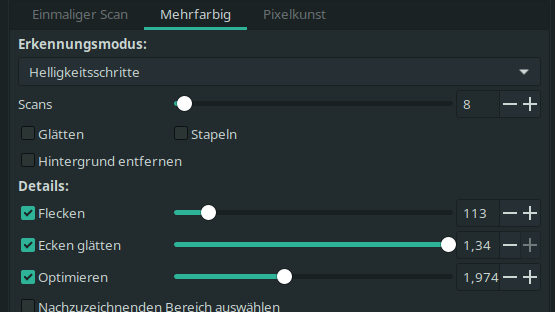
- Als Nächstes pausen Sie das Bild ab, indem Sie auf "Pfad > Bitmap nachzeichnen" klicken. Falls es sich um ein Bild mit zwei Farben wie zum Beispiel ein Schwarz-Weiß-Bild handelt, klicken Sie im Dialog-Fenster auf "Einmaliger Scan" und anschließend auf "Anwenden". Bei Farbfotos empfiehlt sich der mehrfache Scan, den Sie im Tab "Mehrfarbig" anwenden können. Das ursprüngliche Foto befindet sich nun unterhalb der Vektorgrafik. Um es zu entfernen, markieren Sie das Bild und drücken auf die Taste [Entf].
- Zum weiteren Bearbeiten der Vektorgrafik heben Sie die Gruppierung der Objekte auf, indem Sie auf "Objekt > Gruppierung aufheben" klicken.
- Sofern Sie mit dem Ergebnis zufrieden sind, speichern Sie die Vektorgrafik im SVG-Format ab. Falls das Bild in Online-Medien zum Einsatz kommt, empfiehlt sich der anschließende Export ins PNG-Format.
PDF vektorisieren
Auch PDF-Dokumente können Sie in Inkscape importieren und weiterverarbeiten. Beispielsweise erlaubt Inkscape die Veränderung von PDF-Dokumenten. Am besten eignen sich textbasierte PDF-Dokumente, also PDF-Dokumente, die ursprünglich von einem Schreibprogramm wie LibreOffice Writer oder Microsoft Word stammen.
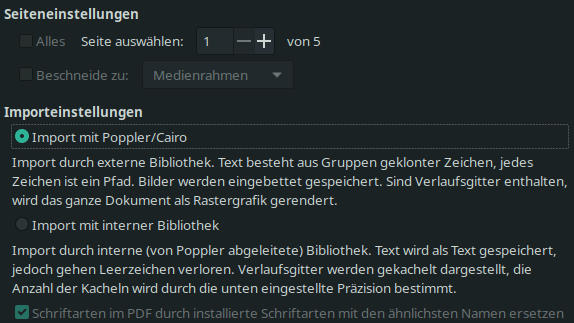
- Unter "Datei > Öffnen" wählen Sie das entsprechende PDF-Dokument aus. Beim Import stehen eine interne sowie externe Bibliothek zur Auswahl. Darüber hinaus schieben Sie bei Präzision den Schalter nach "sehr fein", um den Import so exakt wie möglich vorzunehmen.
- Inkscape erlaubt Ihnen das Hinzufügen, Ändern oder Löschen von Texten, sofern es sich um PDF-Dokumente handelt. Außerdem ist auch das Einfügen von Bildern in bestehende PDF-Dokumente möglich.
- Nach den Änderungen haben Sie die Wahl, das PDF-Dokument erneut in PDF zu exportieren oder als SVG abzuspeichern.
Mit den jeweiligen Anleitungsschritten sind Sie in der Lage, eine eigene Vektorgrafik zu erstellen oder bestehende Dateien und Grafiken in einem anderen Format in eine Vektorgrafik umzuwandeln.
- Eigene Recherche
- Inkscape: "Tutorial: Vektorisieren von Rastergrafiken" (Stand: 23.01.2023)
- Adobe: "Was ist eine Vektorgrafik?" (Stand: 18.01.2023)
- Designbundles: "Howto convert a picture to a vektor in Inkscape" (Stand: 14.11.2016)
Quellen anzeigen